LeakSmart™ revolutionized home water protection with their Automatic Water Shut-Off Valve and Leak Detection Sensor. With the growing threat of water damage in homes, LeakSmartTM offers a comprehensive solution that detects leaks and automatically shuts off the water and notifies homeowners.
Project overview
As the Customer Experience Manager at LeakSmart, I oversaw the entire customer journey from beginning to end. This included creating personas, information architecture, task and system flows, wireframes, prototypes, visual design, usability testing plans, and execution for desktop and iOS/Android.
I managed a research team to uncover market opportunities and gain empathy about our users' mental models to ensure we were meeting their needs. In addition, I collaborated closely with development teams to improve the overall user experience while stabilizing back-end infrastructure. I also assisted in creating seamless integrations with other smart home systems as the point person for Work With Nest, Wink, Iris, and Progressive integrations.
Finally, I worked with the industrial design team to create a do-it-yourself solution for users to easily install the LeakSmart Automatic Water Shut-Off Valve and Leak Detection Sensor in their homes. Overall, my goal was to provide a seamless and intuitive experience for our users, assisting in eliminating water damage and providing homeowners with peace of mind.
Challenges
As the internal point of contact for product design and development, I had to align multiple internal and external teams in various time zones to keep us on time and within budget.
Discovery
I was determined to fully understand the smart home market and empathize with the mental models of our customers. I led a research team in a deep market dive to accomplish this. I created a research strategy, and we collaborated to integrate primary and secondary research, contextual observation, and quantitative data.
Our research assisted us in better understanding the market's challenges and opportunities, allowing us to create a better product-market fit. We developed personas, IA, task and system flows, wireframes, prototypes, visual design, and usability testing plans for desktop and iOS/Android platforms using the insights gained from our research.
In addition, I also collaborated closely with the industrial design team to create a do-it-yourself solution that improved the customer experience. Overall, our research enabled us to improve the user experience and develop a product that met the needs of our customers.
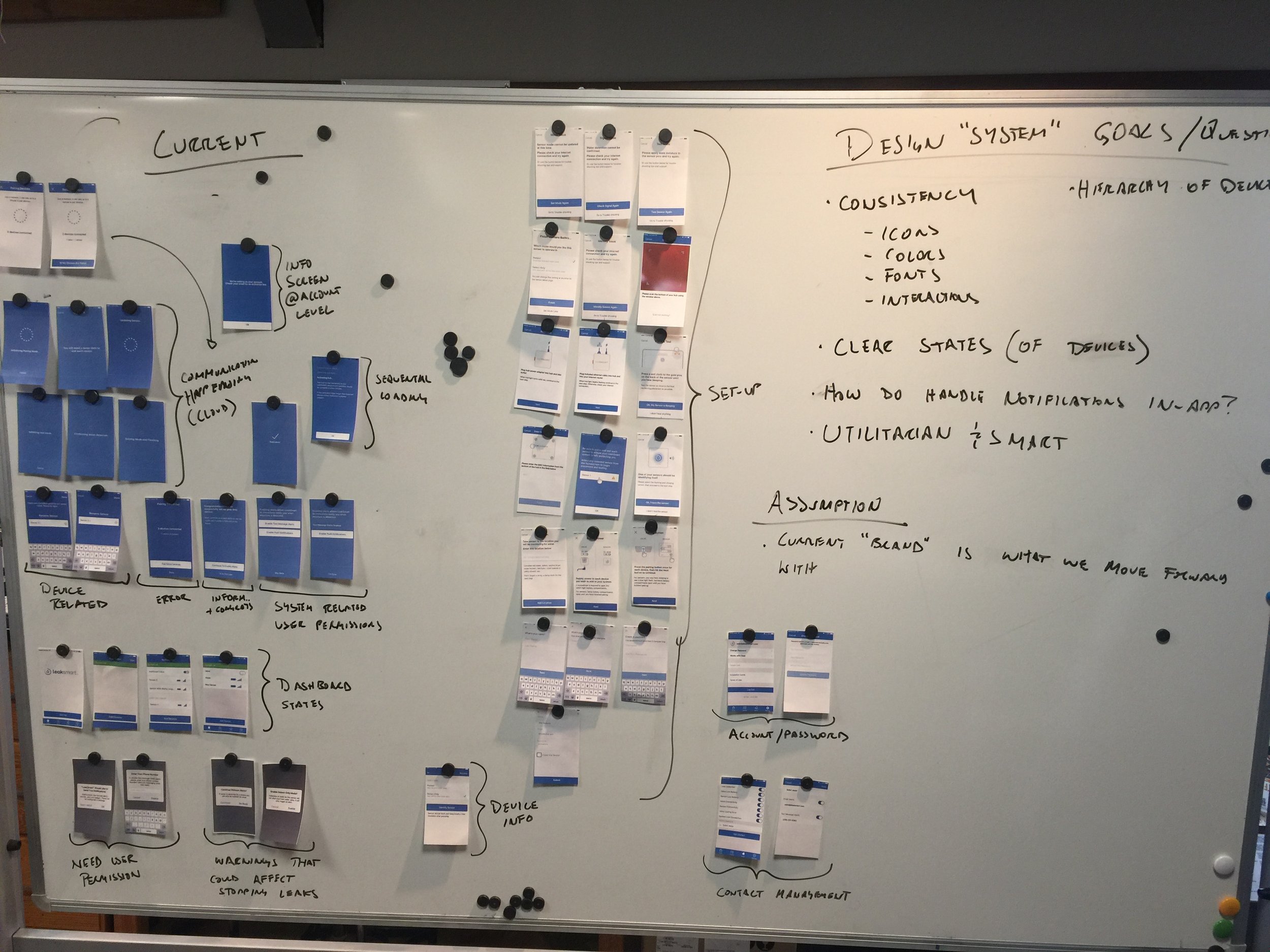
Mobile screen audit
I evaluated our product's existing design system across all touchpoints. To accomplish this, I performed a thorough screen audit of our mobile and website interfaces to assess the current state of our design system. This audit assisted me in identifying areas for improvement in our user interface and user experience, such as inconsistent visual styles, confusing navigation patterns, and low discoverability of key features. Based on these findings, I proposed design changes that both aligned with our brand values and improved the user experience.
Development
I used Sketch to create seamless and user-friendly mobile screens for the LeakSmart™ app. I carefully considered the user flow, interaction design, and visual hierarchy over multiple iterations to create a user-centric experience aligned with the brand's goals. In addition, I ensured that every element was meticulously placed and visually appealing, from wireframes to high-fidelity prototypes. The result was a polished, sophisticated design that integrated seamlessly with other smart home ecosystems.
Nest Integration Wireframes
Nest Integration Final Designs
A new System onboarding designs
I knew we had to address our users' frustration with the onboarding process. I discovered through contextual observation that relying on an outdated booklet was causing confusion and frustration during the system setup. To address this issue, I took the initiative to create a stepped approach to the app's onboarding process.
VIEW Test Plan
I identified the need for usability testing to ensure the design was effective. This testing assisted in validating the design and providing insight into any changes required to improve the user experience. We were able to improve the onboarding process and reduce user frustration as a result of this process, which ultimately led to increased customer satisfaction.